Web Page Kya Hai Definition of Web Page in Hindi

Aaj is Post me Web Page Kya Hai Definition of Web Page in Hindi ko janege . Agar aap internet use karte hai to aapko web page ke bare me thodi bhut jankari honi chahiye . Friends Web page or Website dono alag alag hote hai lekin kuch logo ko ye nahi pata hota hai vo in dono ko same samjhte hai . Lakin koi bat nahi aaj aapko web page ke bare me sab pata chal jayega .
Aaj ki is article me aapko web page se judi kai sari chije sikhne ko milengi jaise web page kya hota hai or uske baad hum ye bhi janege ki pahla (first) web page kisne banaya or kab banaya , Web page me kon kon se elements hote hai . Web page kitne type ki hote hai or bhi bahut sari interesting information aapko aaj milene vali hai to aap is post ko dyan se padhte rahiye .
Web Page Kya Hai Definition of Web Page in Hindi
Web Page ek HTML (Hypertext Markup Language) document hota hai . Web page ya Webpage ye dono tareh se likha jata hai . Web page, website ka hissa hota hai or web page ko koi bhi internet ya dusre network se connect ho ke internet browser ki madat se dekh sakta hai . Web page ko uske URL address me ja kar dekha jata hai , ek web page me text, hyperlink, audio, video and other graphic ho sakte hai . Abhi jo post aap padh rahe hai ye bhi ek web page hai or ye web page hamari website (kaisekamaye.com) ka hissa hai .

Web Page Kya Hai Definition of Web Page in Hindi
Pahla Web Page Kab Bana Or Kisne Banaye
First Web Page ko Tim Berners-Lee ne banaye tha , Tim Berners-Lee British scientist the jo ki CERN me kaam karte the . Sir Tim Berners-Lee ne hi World Wide Web (WWW) ka aviskar 1989 me kiya tha . First Web page August 6, 1991 me live huve tha. Web ko banane ka maksad tha ki duniya bhar ke scientists or universities aasani se aapas me information share kar sake. Duniya ke first Web Page Ka URL : http://info.cern.ch/hypertext/WWW/TheProject.html hai . First Website or First Web page ke bare me or janne le liye aap is link ko visit kare : http://info.cern.ch/
Web Page Kitne Type Ke Hote Hai
Web Page do tareh ke horte hai Static Web Page or Dynamic Web Page . Chaliye in dono ko thoda acche se jaan lete hai .
- Static Web Page : Static web page ko aap simple web page bhi bol sakte hai . Static web page ko simple HTML or CSS se ban sakta hai . Static web page par har bar same content hi show hota hai chaye usko kitni bhi baar ham visit kare . User ki activity se static web page me koi changes nahi hote hai .
- Dynamic Web Page : Dyanamic page ko jitni baar aap visit karte hai utni baar web page ka content change ho sakta hai . Dynamic web page ko banane ke liye scripting languages ka use karte hai jaise PHP, Perl, ASP, or JSP . Dynamic web page ko banane ki jo technology hai usko Dynamic HTML or DHTML kahte hai . DHTML ka use kar ke Dynamic, interactive or animated web page banaye jate hai .
Web Page Ke Elements kya Hai
Kisi Bhi web page me bahut sare elements or jankari hoti hai . Web page ke kuch Elements aise hai jo front end user ko dikhai dete hai or kuch hide rahte hai . Web page me commonly text, text color information, images , video or dusre type ke elements ho sakte hai. Web page Layout , look ye sab information CSS file me hoti hai . Har web page different hote hai is liye har web page ke elements bhi different ho sakte hai . Lakin sadharan rup se niche diye gaye elements kisi bhi web page me ho sakte hai .
Front End Me user ko dikhne vale Web Page Ke Elements :
- Textual information :- jaise web page me text likhe huye ho sakte , isme word, paragraph, Heading or text styles hai jo front end user ko dikhai deti hai .
- Non Textual information : – Isme web page ke ho elements aate hai jo text nahi hai , matlab ki jaise video, images , Mp3 …etc
- Interactive information :- Isme web page ke vo elements aate hai jinse front end user interact kar sakta hai jaise Buttons, Interactive text (DHTML), Hyperlinks ..etc
Hidden (Internal) Web Page Ke Elements :
- Diagrammatic or style information : Jaise ki page ki CSS ( Cascading Style Sheets) file , CSS se hi hum apne page ki design set akrte hai . Ya hamare web page me jo images hum dalte hai unke attributes sab hidden rahte hai .
- Web page me use hone vali php , Java Scripts ye sab hidden rahti hai .
- Web Page ka meta data , Document type information (markup declaration) .
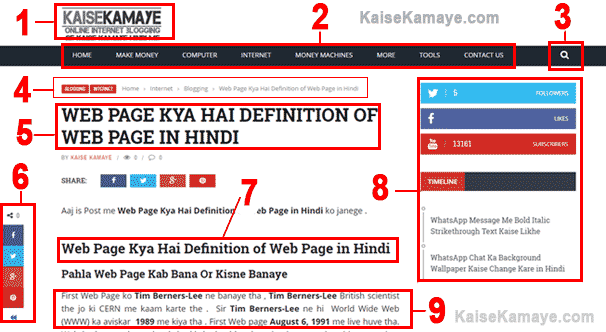
Friends jaisa ki maine aapko bataya ki sabhi web page alag alag hote hai but in general sabhi web page me aaj kal navigation hota hai , menu hota hai or kuch common elements hote hai jinko aap niche image me dekh kar samjeh :-

Web Page Kya Hai Definition of Web Page in Hindi, Elements Of Web Page in Hindi
Jaisa ki uper ki image me aap dekh sakte hai ki ye hamari website ka ek web page hai . Is web page me kai sare elements hai jinko ab ham ek ek kar ke janege .
- Yaha pe hamari website ka logo hai , or ye is web page ke top left side me hai , aaj kal lagbhag har website ke web page me isi tareh se top left side me logo, website / bolg name hota hai . Or yah hamare home page se link rahta hai , kahne ka matlab ye ki agar aap is par click karte hai to aap home page me chale jate hai . uper image me point 1 dekhe .
- Yaha par website me menu hai jo ki lagabhag har webpage ke top me paye jate hai . Menu ki madat se hum kisi bhi website me badi hi asani se nevigate kar sakte hai . Inko grouped elements bhi kahte hai . uper image me point 2 dekhe .
- Yee search bar hai yaha se koi bhi user hamari website me jitne bhi web page hai unko search kar sakta hai , Search bar bhi lagbhag har web page ke header section me paya jaya hai .
- Yaha se User ko pata chata hai ki vo hamari website me kaha pe hai (navigate karne me aasani rahti hai ) . Isko Breadcrumbs name se bhi jana jata hai . Agar aapki website bhi hai to isko jarur on rakhe , isse user ko web pages ko navigate karne me bahut hi aasani rahti . uper point 4 dekhe .
- Ye hamare page ka Heading (tittle) hai , Jo ki har ek web page ke top me hota hai or isko banane ke liye <h1> HTML tag ka use kiya jata hai .
- Ye web page ke social share box hai jin par visitor click kar ke web page ko kisi bhi social media website pe share kar sakta hai , ye bhi aaj kal sabhi web pages me hota hai . Uper image me point 6 dekhe .
- Ye web page ki heading hai jo ki web page ke bogy part me aati hai , har ek page me kai sare heading tags ho sakte hai , jaise is heading me <h2> tag ka use huva hai isi tareh se kisi bhi web page me <h1> se le ke <h6> HTML tags ho sakte hai . uper image me aap point 7 me <h2> heading ko dekh sakte hai .
- Ye Side bar ( Side widget ) hai , kafi sare web pages me ye hota hai isse user ko or bhi dusre web page ki jankari , important pages in sab ke links yaha par dikhaye jate hai . uper image me point 8 dekhe .
- Ye web page ka important hissa hai, paragraph yani ki <p> html tag yaha par ham Textual information dete hai , yaha web page ka body part hota hai . web page ke bosy part me hum Non-Textual information bhi dete hai jaise image, video … etc .
- Web page ke sabse niche footer hota hai . Footer me jyada ter website ke important web pages ke liks hote hai .
Friends ye thi kuch web page ke element ki jankari . Umeed hai ki ab aap thoda bahut to web page element ke bare me jaan hi gaye honge .
Web Page Kaise Banaye ( Create Web Page in Hindi )
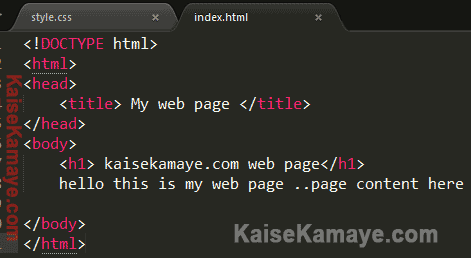
Me aapko ek simple web page ko create kar ke bata deta hu . Niche image me dekhe ye ek simple web page ka HTML structure hai , aap bhi web page bana ke try kar sakte hai . Iske liye aap simple Text document , Notepad ka use kar sakte hai .

Web Page Kya Hai Definition of Web Page in Hindi, Web Page Kaise Banaye
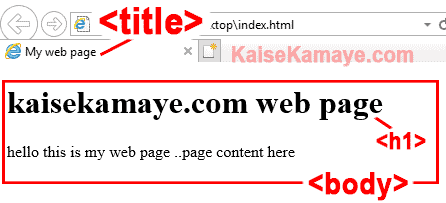
Uper image me jo HTML code maine likha hai usko aap normal Text Document / Notepad me bhi likh sakte hai or is file ko aap index.html name se save kar dijiye. Uper image me maine is html code ko .html me save kiya or fir jab maine usko apne internet browser me open kiya to uska result niche image me dekh sakte hai.

Web Page Kya Hai Definition of Web Page in Hindi, Web Page Kaise Banaye
To ye maine aapko bahut hi simple web page bana ke dikhaya hai , Agar aap or acche se web page banana chahte hai to aapko HTML , CSS ko sikhna padega , thoda technical knowledge hona jaruri hai tabhi aap apna man chaha page create kar sakte hai .
Website Or Web Page Me Kya Difference Hai ( Difference Between Website and Web page in Hindi )
Website or webpage me kya difference hai ye saval aksar log puchte hai or confuse rahte hai . Website or Web page dono ek dusre se jude huve hai . Jaisa ki maine aapko pahle hi bataya hai ki ek web page HTML (hypertext markup language) or CSS ka use kar ke create ho jata hai. Web page ek single HTML document hai . Or website in sab web pages ko mila kar banti hai , Dusri tareh se kahe to website bahut sare Web pages se mil kar bani hoti hai .
For example : Jaise hamari website hai KaiseKamaye.com or hamari website me saikado Web page hai . In sab web page ko mila kar ke hi hamari web site bani hai .
Friends ab aap jaan chuke honge ki Web Page kya hote hai ? or isse judi basic jankari aapko mil chuki hogi . Umied hai ki ye jankari aapko aachi lagi hogi . Aapko hamari ye jankari Web Page Kya Hai Definition of Web Page in Hindi kaisi lagi comment kar ke jarur bataye , Agar isske bare me kuch puchna ho to aap niche comment kar ke puch sakte hai .









